内容目录
云效 代码仓库
1. 新建仓库
https://codeup.aliyun.com/?new=show

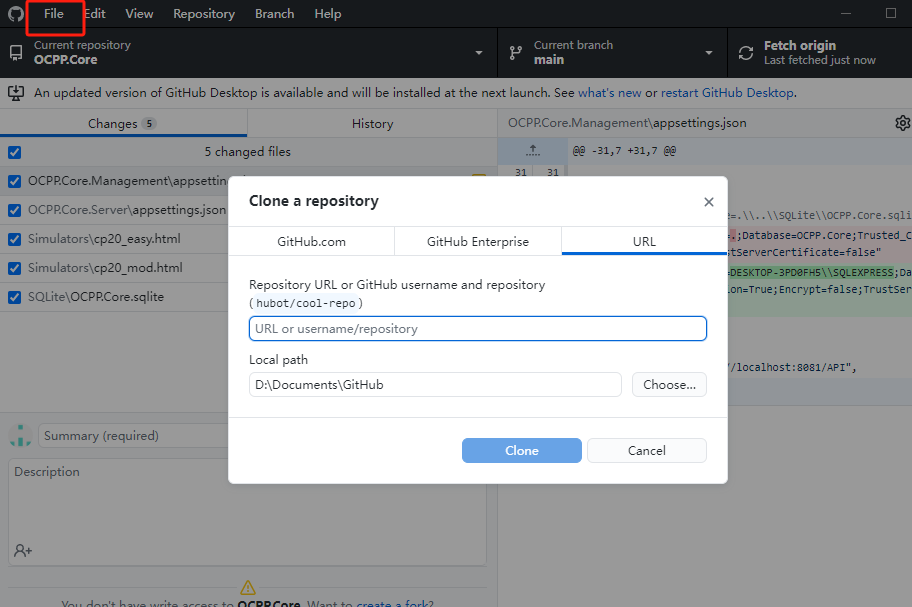
2. 克隆仓库


2.5 添加.gitignore
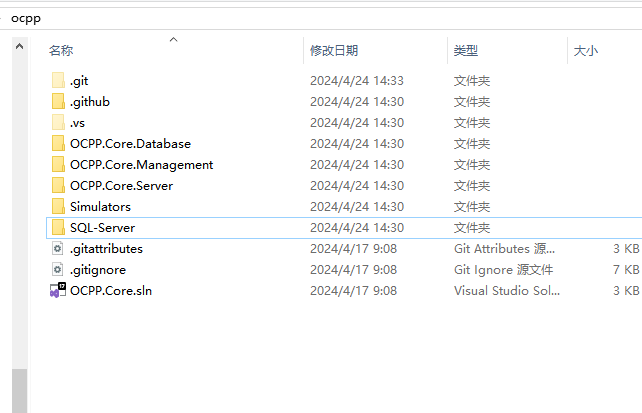
3.复制项目

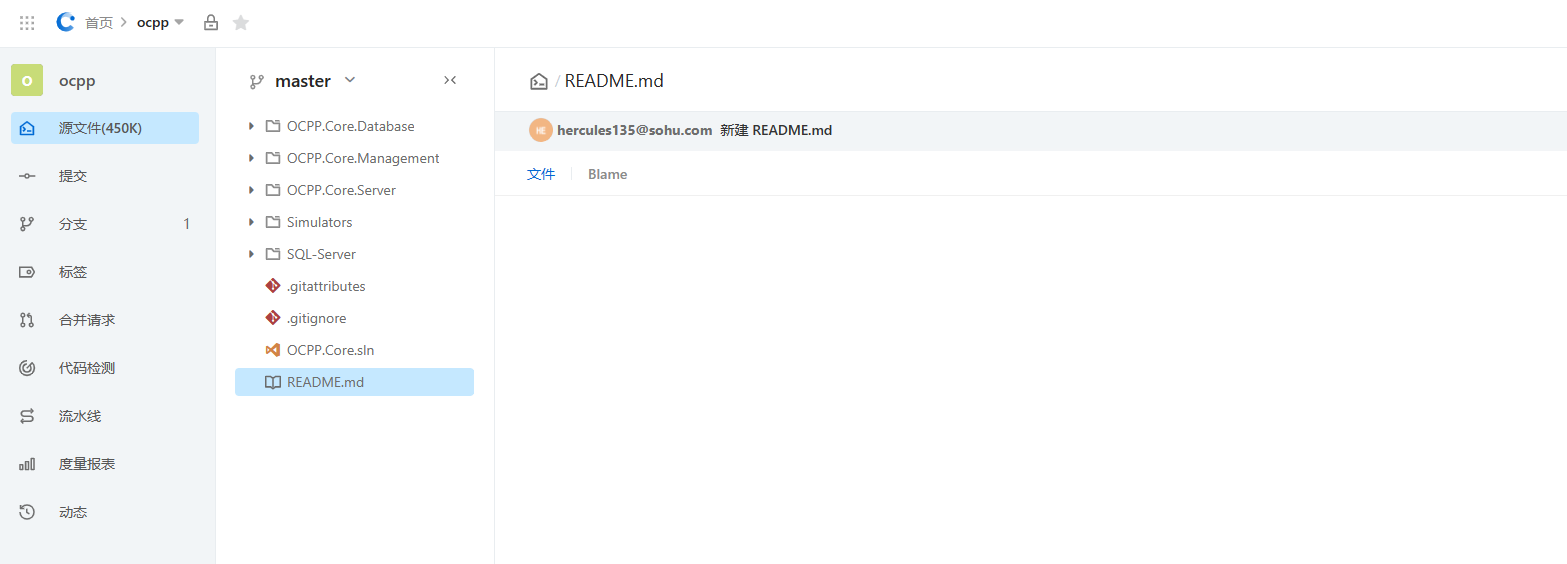
4.提交项目

流水线自动部署 devops
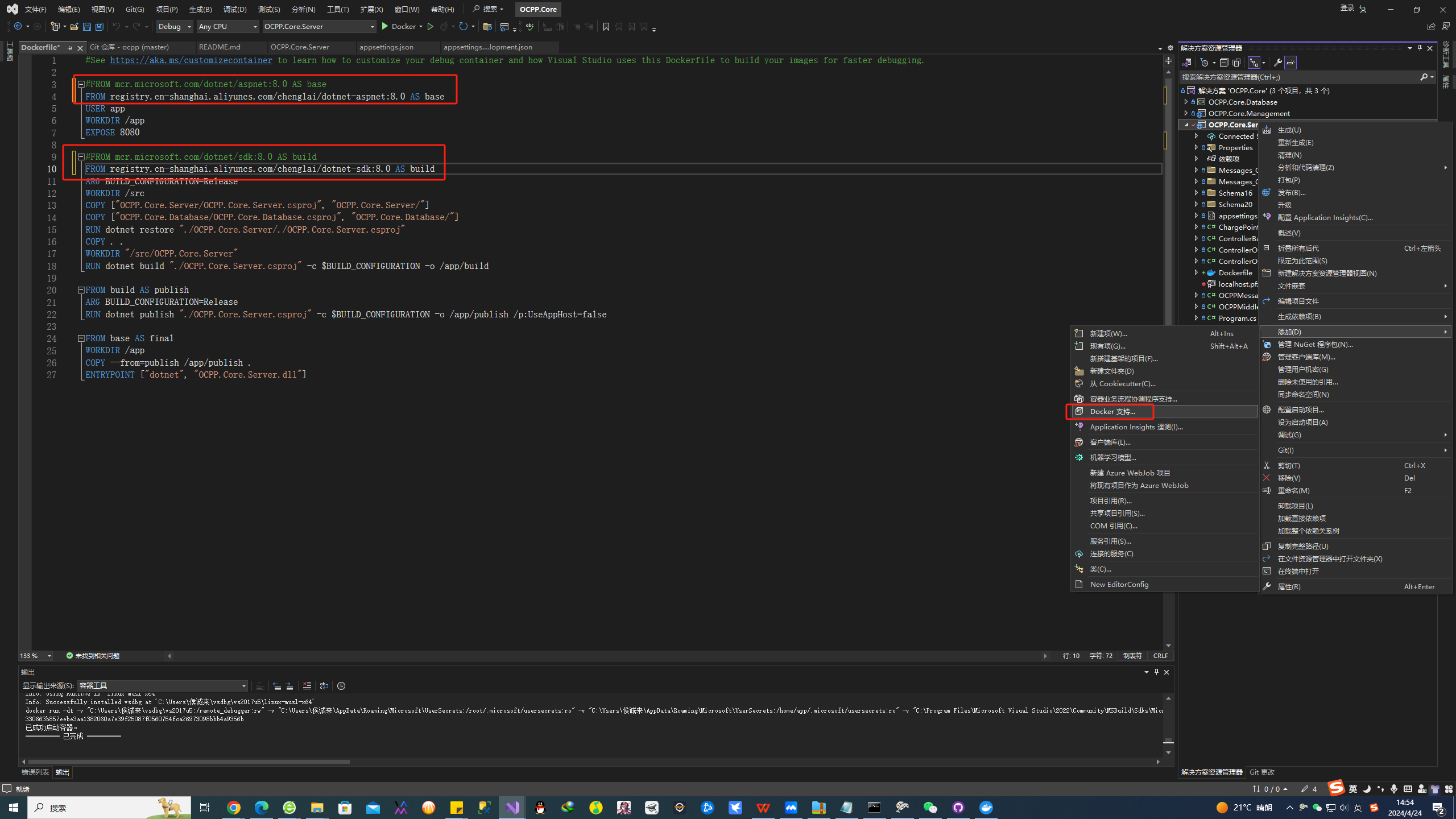
1. 添加dockerfile,并修改镜像源为国内(防止阿里云编译卡顿)
FROM registry.cn-shanghai.aliyuncs.com/chenglai/dotnet-aspnet:8.0 AS base
FROM registry.cn-shanghai.aliyuncs.com/chenglai/dotnet-sdk:8.0 AS build
记得推送到仓库
本地登录registry
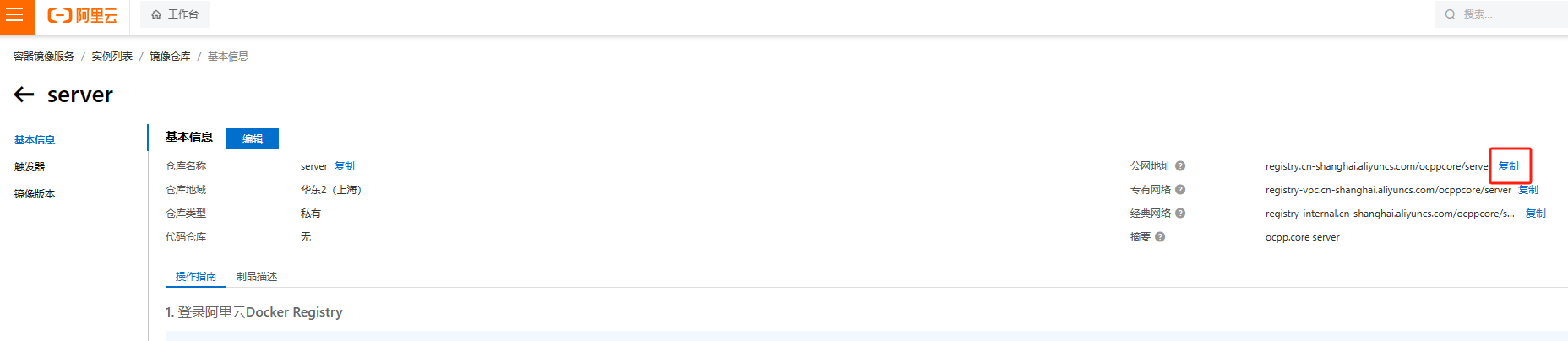
docker login --username=hercu******@sohu.com registry.cn-shanghai.aliyuncs.com镜像仓库获取地址方法 (后面要用到镜像地址)
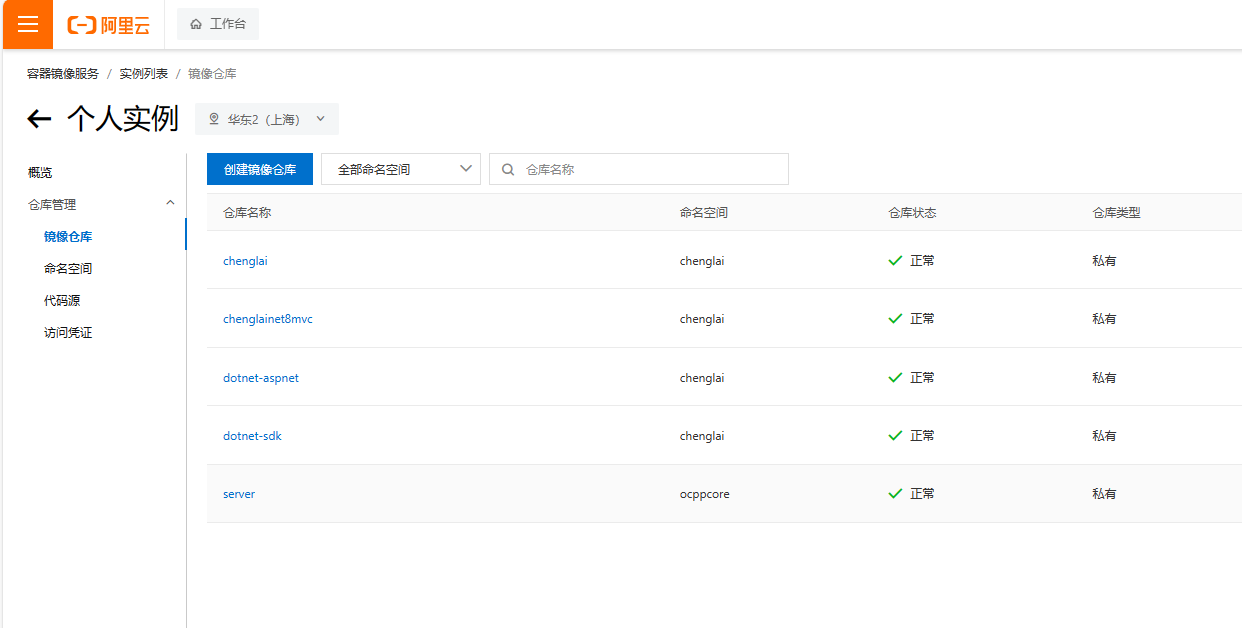
https://cr.console.aliyun.com/cn-shanghai/instance/repositories


创建仓库选本地

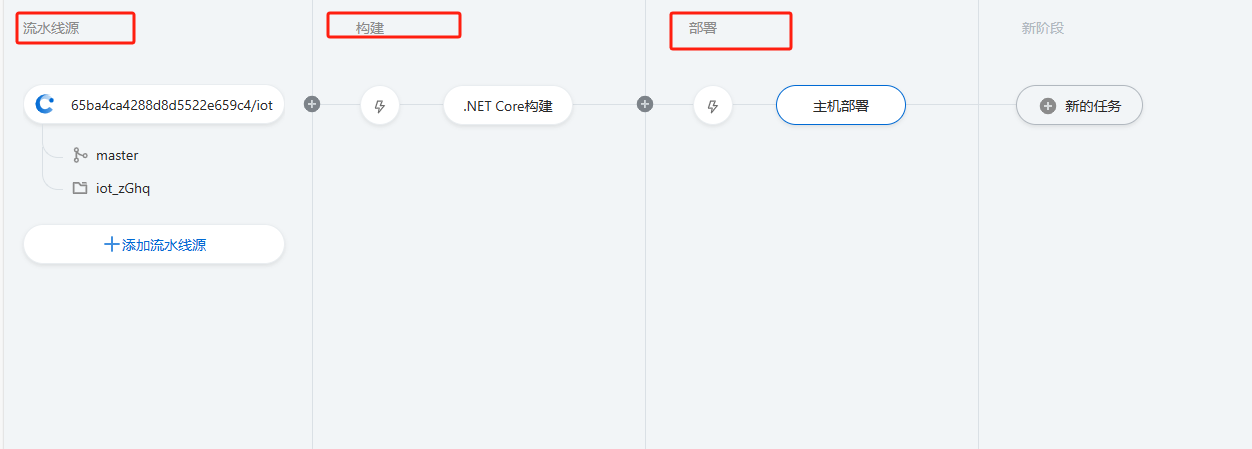
2. 新建流水线
https://flow.aliyun.com/my?page=1
依次调整

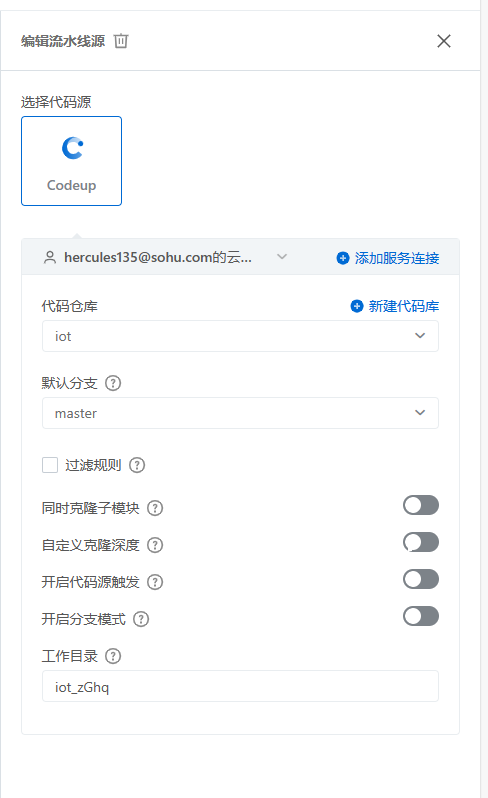
3. 添加流水线源

4. 构建
删除原有步骤,添加如图步骤,注意调整buildkit版本为最新,不然阿里云编译失败。
添加一个更多标签 latest 用于后续下载镜像
dockerfile 路径 调整为实际路径
contextPath 为 /

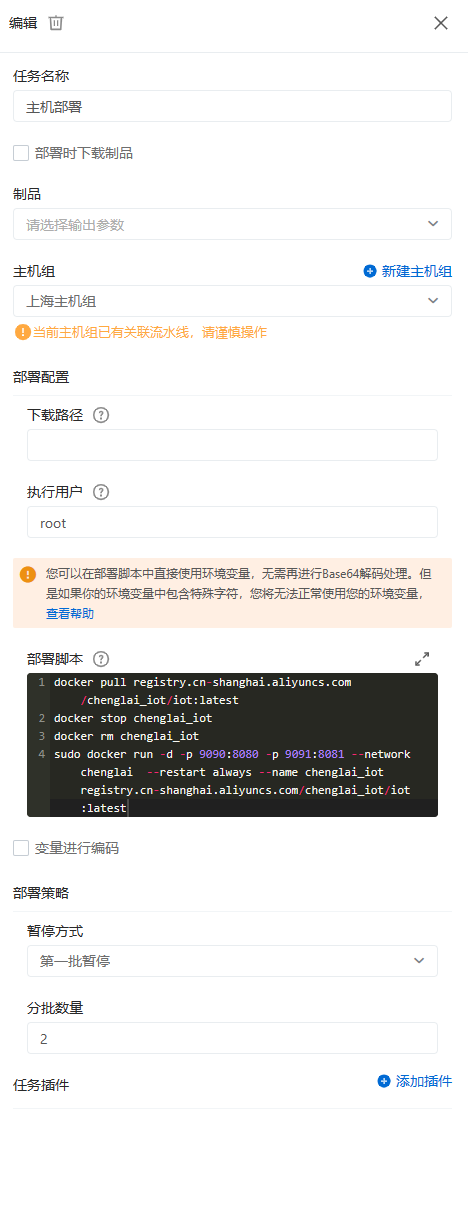
5. 部署
调整脚本,替换端口,名称和地址

docker pull registry.cn-shanghai.aliyuncs.com/ocppcore/server:latest
docker stop ocppcoreserver
docker rm ocppcoreserver
sudo docker run -d -p 8081:8080 -p 8091:8081 --network chenglai --restart always --name ocppcoreserver registry.cn-shanghai.aliyuncs.com/ocppcore/server:latest在 Docker 的端口映射参数 -p 中,冒号前面的是宿主机(host)的端口,冒号后面的是容器(container)内部的端口。
8080 是net8默认的http端口,8081是https。每个docker容器都是独立的,所以后半不用调整,只需要调整宿主机前面的端口即可。
端口最好检查一下有没有被占用 参考: http://blog.chenglai.net/archives/87
成功


留言